
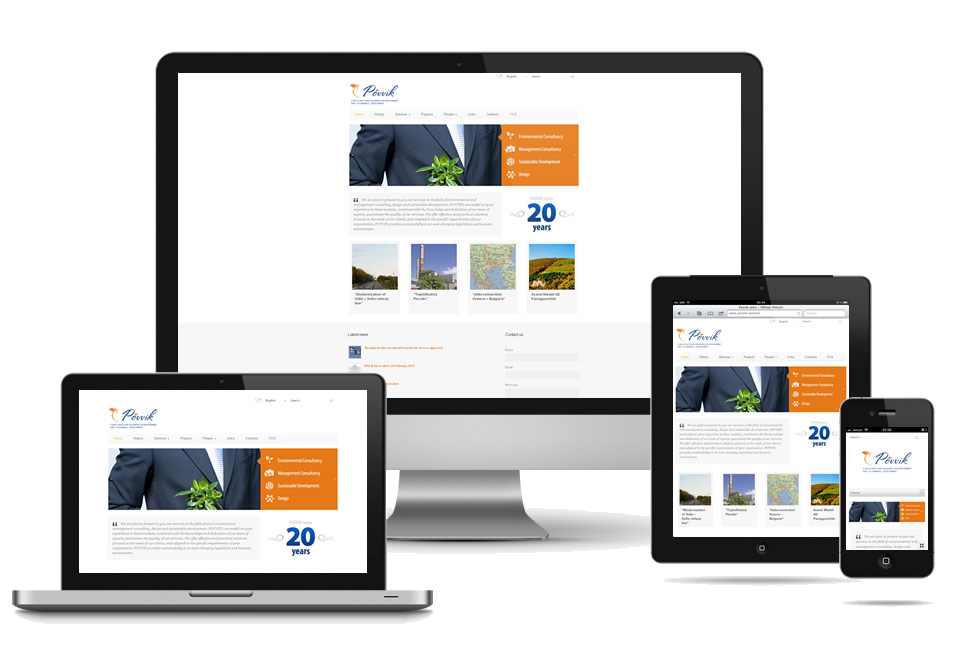
Responsive web sitesi, duyarlı, uyumlu, responsive web tasarıma sahip internet sitelerine verilen genel addır. Responsive web tasarım ise, web sitesinin mobil, tablet gibi cihazlardan girildiğinde içerisindeki resim ve yazı gibi materyallerin ekran genişliğine göre yeniden düzenlenip ekrana tam oturması ile oluşmaktadır. Genellikle tablet, mobil versiyon ve masaüstü versiyon olmak üzere üç şekilde tasarım oluşturulmaktadır.
Responsive Web Sitesi Ne Zaman Ortaya Çıktı?
Responsive web tasarım, ilk olarak 2010 yılında geliştirilmiştir. Responsive web tasarıma sahip sitelere girildiğinde menüler şekil değiştirip, ekrana uyumlu bir şekilde, kullanımı kolay, uyumlu bir şekle dönüşür. Bu sayede kullanıcılar telefon, tablet ve benzeri cihazlardan responsive web sitelerine girdiğinde, onlara büyük kolaylık sağlanmış olur.
Responsive Web Siteleri Neden Kullanılmalı?
Akıllı telefonların kullanımının yaygınlaşması ile birlikte responsive siteler daha fazla önem kazanmıştır. İnsanlar artık internet üzerinden bir şeye ulaşmak istediğinde direkt olarak akıllı telefonları ile arama ve araştırma yapmaktadır. Bu durumda kullanıcılar, masaüstü bilgisayarları üzerinden siteyi nasıl görüntüleyebiliyorsa aynı şekilde mobil cihazlarında da o şekilde görüntülemek ister. Bu yüzden de bir web sitesinin üç ekran tipine de uyum sağlayabilmesi gerekir.
Masaüstü, mobil ve tablet için kullanılan CSS ile web siteniz HTML kullanmaya gerek olmadan tüm ekranlarda uyumlu olarak kullanılır. Bu da kullanıcıların her ekran tipinde sizlere kolayca ulaşabilmesini sağlar.
Hangi Durumda Responsive Web Siteleri Tercih Edilir?
Responsive web siteleri genel olarak web sitelerine artı kattığından aslında herkes tarafından tercih edilmesi gereken bir tasarımdır. Buna rağmen web siteleri için zorunlu bir tasarım değildir. Ancak bazı durumlar vardır ki responsive web sitesi tasarımı kullanılması zorunlu hale gelebilir. Bu durumlar;
- Mobil cihazlar ile çok karmaşık hale gelebilecek bir web tasarımınızı veya da site özellikleriniz varsa
- Web trafiğinizin büyük çoğunluğu mobil cihazlardan oluşuyorsa
- Daha uzun ömürlü ve daha uzun süre güncel görünen bir web siteye sahip olmak istiyorsanız responsive web site tasarımına ihtiyacınız vardır.
Responsive Web Tasarım Nasıl Çalışır?
Responsive web sitesi veya duyarlı tasarım, ekranın ebatlarına göre daralma, genişleme, uzama ve kısalma sağlar. Böylece web sitelerinin her ekran boyutunda anlaşılır ve okunaklı olmasını sağlar. Bu da kullanım kolaylığı açısından çok önemlidir. Responsive web tasarımlarının çalışma sistemini bir suya benzetebiliriz. Nasıl su girdiği kabın şeklini alır ve dokusu bozulmazsa, duyarlı web tasarımları da görüntülendiği ekran boyutunun şeklini alır ve kullanıcılar açısından herhangi bir sıkıntı olmaz.
Kullanıcılar, cihazların boyutuna göre otomatik olarak boyutlanan web siteleri sayesinde masaüstünde nasıl rahat bir biçimde içerikleri ve siteyi inceleyebiliyorsa, aynı şekilde mobil cihazında veya tablet ekranında da o içeriği inceleyebilir.
Meta Viewport Nedir?
Meta viewport bir web sayfasının kullanıcılar tarafından görünen alanını ifade eder. Responsive site tasarımı söz konusu olduğunda bilinmesi gereken bir kavramdır. Web sitelerinin görünen alanları, farklı cihazlara göre değişiklik gösterir. Cep telefonlarında veya tabletlerde görünüm alanı doğal olarak masaüstü bilgisayarlara göre daha düşüktür. Viewport kullanılmadığında, mobil cihazlardan veya tabletlerden web sitesine giriş yapan kullanıcılar, bilgisayarlar ekranlarının genişliğinde web sitesini görüntüleyecektir. Bu da kullanıcının pek çok detayı inceleyememesine neden olacaktır.
Responsive Web Sitelerinin Avantajları
Responsive web sitesi tasarımı zorunlu değildir ancak çok fazla avantaj sağladığı için son yıllarda tercih edilmeye başlamıştır. Özellikle kullanıcı dostu olması hem kullanıcılar hem de sizin açınızdan en önemli avantajdır. Kullanıcıların, cihazlarından bağımsız olarak web sitenize aynı şekilde ulaşabilmesi ve kullanabilmesi önemli bir detaydır. Bu durum mobil cihaz kullanan kişilerin sayısı arttığı sürece devam edecektir. Responsive site kullandığınızda veya sitenizi responsive hale getirdiğinizde elde edeceğiniz avantajlar şöyledir;
- Mobil cihaz veya tablet üzerinden giriş yapan kullanıcılar herhangi bir sorun yaşamadıkları için sitede daha uzun süre kalır ve bu da SEO sıralamasına olumlu katkı sağlar.
- Mobil ve masaüstü kullanıcıları farklı olabildiği için her kullanıcıya özel web site tasarımı oluşturmak gibi bir zorunluluk ortadan kalkar. Bu da oluşacak ekstra maliyetlerin önüne geçer.
- Web sitenizin farklı ekranlarla uyumlu olması otomatik gerçekleştiği için manuel bir çabaya gerek kalmaz. Ayrıca web siteniz üzerinde düzeltme ve revizyon yapmak istediğinizde büyük avantaj elde edersiniz.
- Kullanıcıların deneyimleri açısından bu sizin için bir artıdır. Duyarlı olmayan web sitelerinde mobil cihazdan giriş yapan kullanıcılar, içerikleri incelerken mecburen ekranın yönünü değiştirme veya da yakınlaştırma gibi işlemler yapmak durumunda kaldığı için iyi bir deneyim yaşayamaz. Bu da iyi bir kullanıcı deneyimi sağlamadığı için o kullanıcının tekrar web sitenizi ziyaret etme ihtimalini düşürür.
- Responsive web siteleri SEO açısından da çok önemlidir. Kullanıcıların direkt olarak web sitenizde kalma süresini etkilediğinde organik sonuçlara olumlu etki eder. Sitenizin duyarlı olmaması aynı şekilde olumsuz etki yaratır.
Responsive Site Nasıl Yapılır?
Responsive site yapımı iki farklı şekilde düşünülebilir. Bunlardan biri web sitesi ilk oluşturulurken responsive uyumlu tema seçmek ve web sitesini tamamen bunun üzerine kurmaktır. Diğeri de hali hazırda olan bir siteyi responsive hale getirmektir. Responsive site yaparken ihtiyacınız olan bilgilere aslında çok kolay ulaşabilirsiniz. Bunun için internette yer alan videolardan, çalışmalardan veya da bu alanda destek sunan profesyonellerden yardım alabilirsiniz.
Responsive Web Tasarım İçin Yapılması Gerekenler
Responsive site yapma son yıllarda birçok web sitesinin dikkatini çekmektedir. Birçok kişi artık daha fazla kullanıcı odaklı bir web sitesine sahip olmanın ne kadar önemli ve avantajlı olduğunun farkındadır. Bu yüzden de responsive web site tasarımına geçiş yapmak istemektedir. Bunu yapacak olan kişilerin yapması gerekenler ise şöyledir;
- Responsive site için öncelikle sitenin bölümlerinin çok geniş olmaması ve sabit genişlikte olması gerekir.
- Web sitenizde kullandığınız resimlerin, ekran boyutundan büyük olmaması gerekir. Bu durumda kullanıcılar resmi görebilmek için sayfayı sağa sola kaydırmak zorunda kalabilir. Sitede kullandığınız görsellerin boyutları, ekran boyutundan küçük veya ekran boyutu kadar olmalıdır.
- Site genişliğinin sadece tek bir cihazda iyi göründüğüne bakmamanız gerekir. Kullanılan genişliğin ayrıca telefon veya bilgisayarda da iyi görünmesine dikkat edin.
- Farklı ekran boyutlarına göre farklı stil tanımlaması yapmanız gerekir.
- Mutlaka genişlikten ziyade göreceli genişliği kullanmaya özen gösterin.
- Ekran boyutu için genişlik ve ölçü birimlerinde CSS medya sorguları kullanın.
- Genişlik sınırı vermek istediğinizde CSS min- veya max- gibi ön eklerden yararlanın. Böylece bozulmalar en aza inecektir.
Responsive Tasarım Ölçüleri Nelerdir?
Responsive tasarım ölçüleri, farklı cihazlara göre değişiklik gösterebilir ancak genel olarak kullanılan ölçü birimleri şöyledir;
- Dikey olan tabletlerde 768-991 px
- Mini laptop ve yatay tabletlerde 992—1199 px
- Masaüstü, notebook, yatay tablet bilgisayarlarda ise 992 px
- Masaüstü ve notebook bilgisayarlarda 1200 px ölçü tercih edilir.
Notebook ve masaüstü bilgisayarlar da ise 1200 px üzerinde ölçüler kullanılmaktadır.
Web Sitesini Responsive Yapmak
Web sitesini responsive yapmak istediğinizde Html etiketinizin arasına <meta name=”viewport” content=”” /> etiketini eklemeniz gerekir. Böylece kullandığınız Html sitelerini mobil uyumlu hale getirebilirsiniz. Responsive web sitesi yapımı konusunda daha fazla bilgi almak için ayrıca internet üzerinde yer alan eğitim videolarından yararlanabilirsiniz.
Sıkça Sorulan Sorular
Web sitemin responsive olması neden önemlidir?
Web sitelerinin responsive yani duyarlı olması her şeyden önce kullanıcılar açısından önemlidir. Kullanıcılar web sitelerine hangi platform üzerinden giriş yaparsa yapsın, o sitede rahat rahat vakit geçirebilir. Bu da uzun vadede web siteleri için çok önemli bir avantaj sağlar. Daha fazla kullanıcı ve daha fazla trafik ile web sitesinin başarı oranı artar.
Responsive web sitesine sahip olduğumda daha fazla kullanıcıya ulaşabilir miyim?
Daha fazla kullanıcıya ulaşmanız ve web sitenizin daha fazla trafik alması, web sitenizin birçok özelliğe sahip olması ile mümkündür. Ancak responsive web tasarımı bu özellikler arasında önemli bir yere sahip diyebiliriz. Kullanıcıların web sitenizde daha rahat dolaşabilmesi, daha fazla sitede kalmasını ve buna bağlı olarak da sizleri daha fazla tercih etmesini sağlar. Bu durum organik SEO için önemli olduğundan, aramalarda siteniz çok daha üstlerde görünecektir.
Sitemi responsive hale getirmek için profesyonel destek alabilir miyim?
Sitenizi responsive hale getirmek veya sıfırdan responsive web sitesi tasarlatmak için profesyonel destek alabilirsiniz. Böylece çok daha etkili ve sorunsuz çalışan bir web sitesine sahip olmanız mümkün olacaktır.

Comments are closed